Tired of writing tedious code all the time?
Here are 5 best tools to increase your productivity while programming.
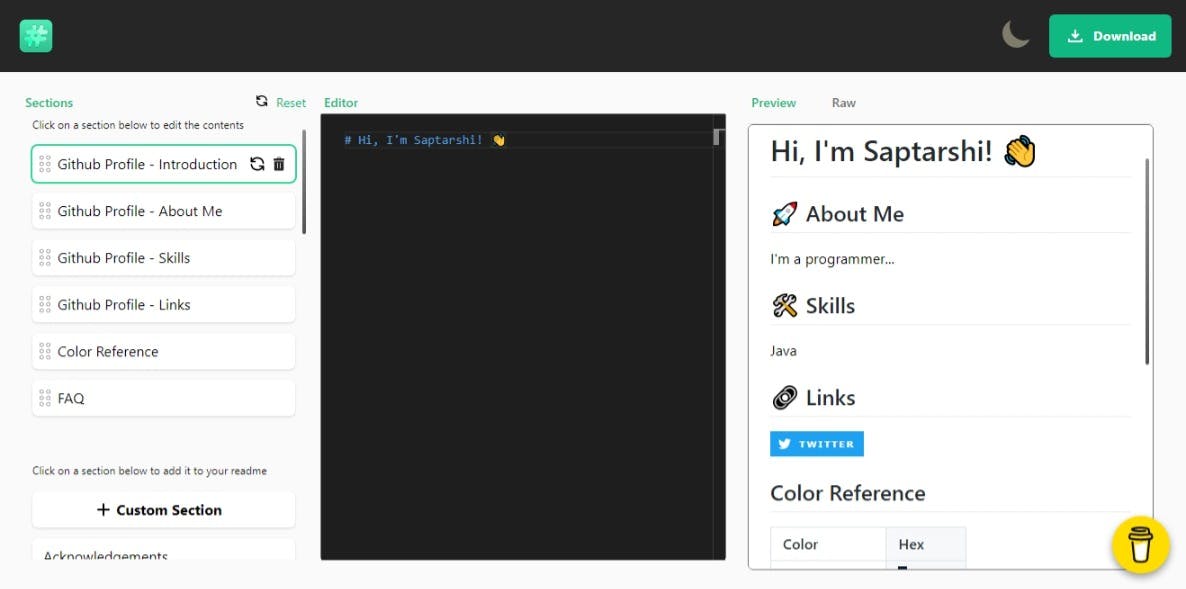
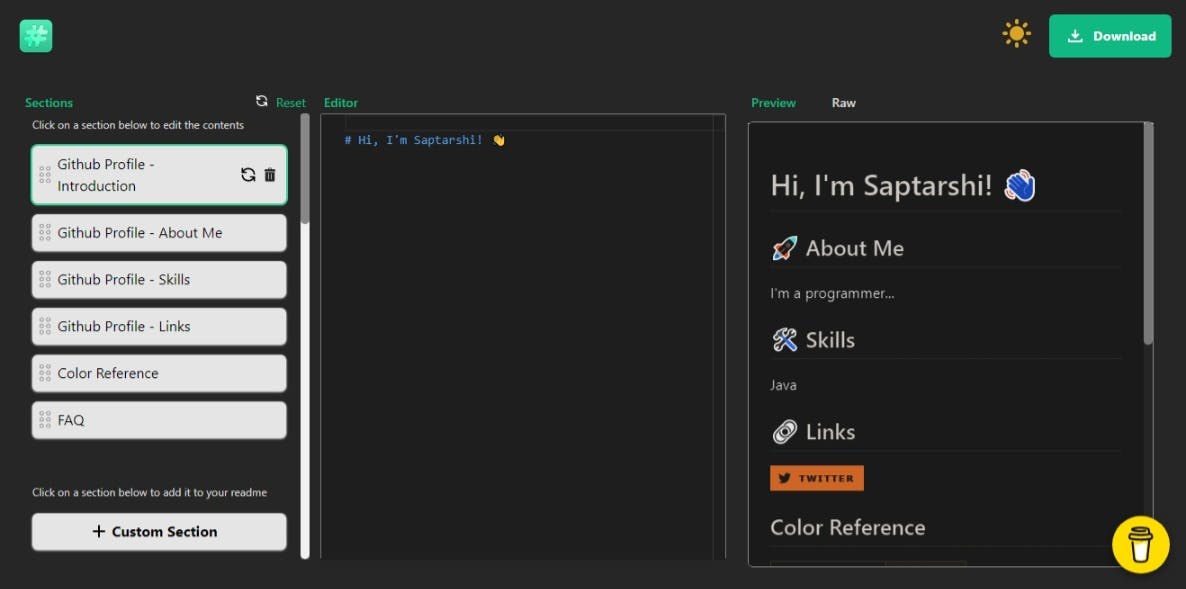
1. Markdown File Creating Website
Link to the website : readme.so .
It is a great open-source website for making Markdown files for your repositories. It has in-built sections and support for custom sections as well. Besides having support for light and dark modes, it also has a preview sidebar for viewing your markdown file right in it. Moreover, it stores the changes made in the website without having to create an account. Hence, when you later come back, you can start from where you left off.


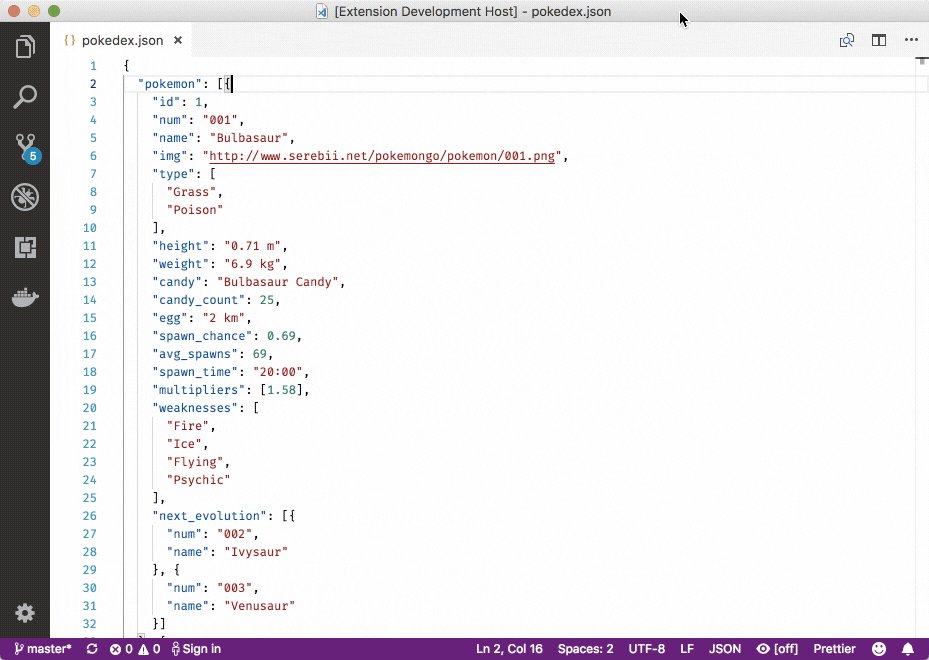
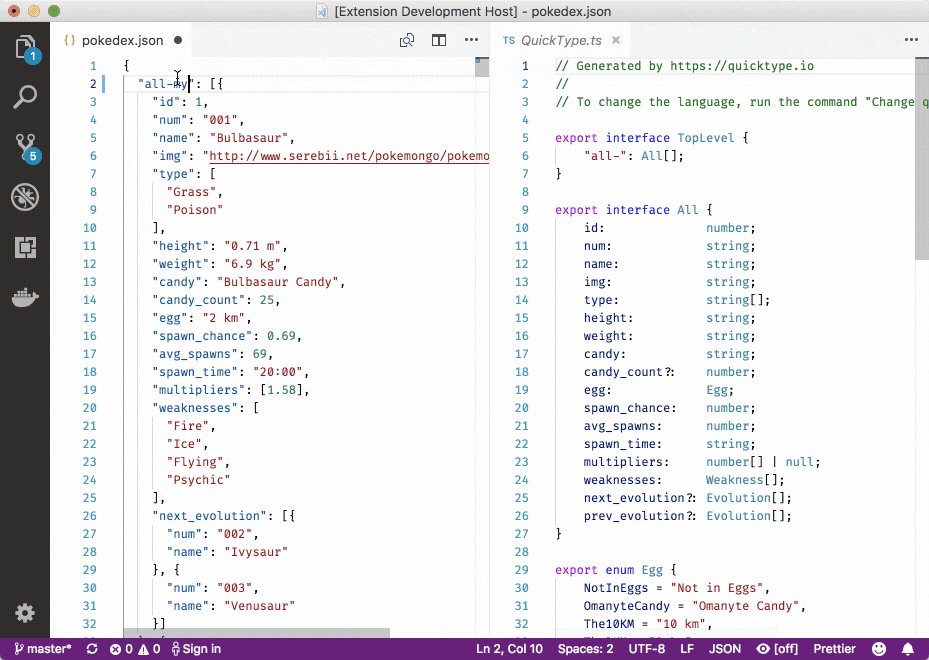
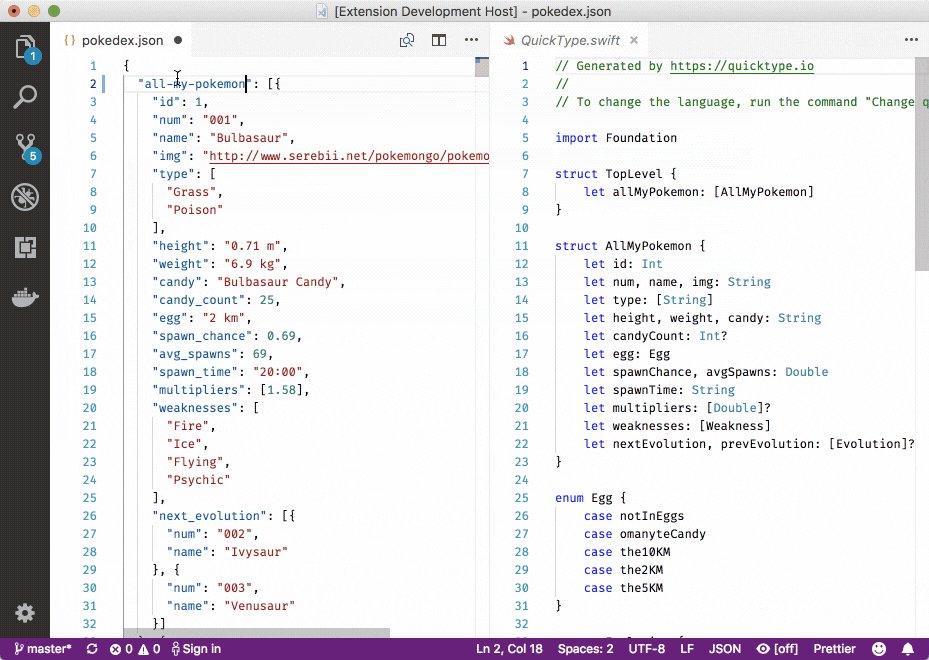
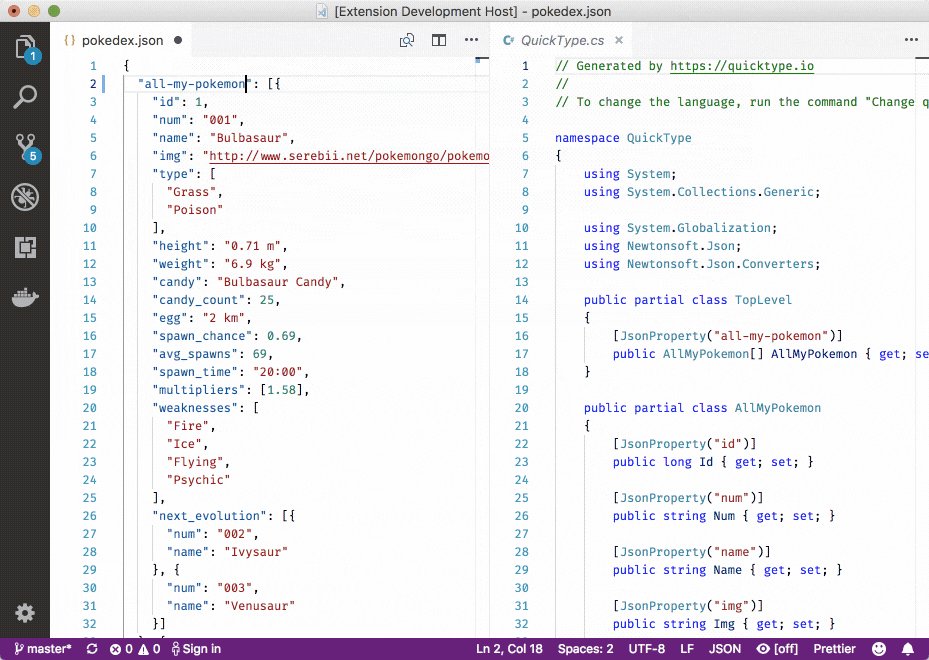
2. Paste JSON file text as code
Link to the extension[Only in VS Code] : Paste JSON as Code.
This extension allows you to directly paste the converted JSON in the desired programming file.
Link to the GitHub repository : quicktype

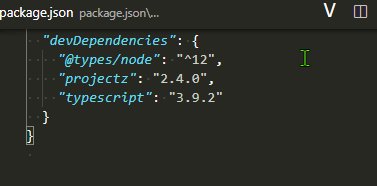
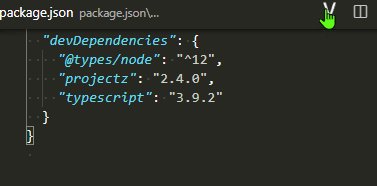
3. Getting Version Information of packages
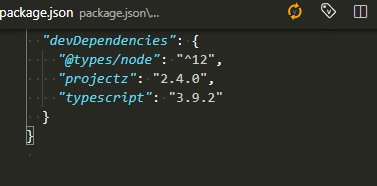
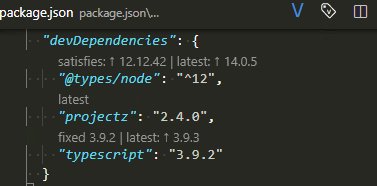
Link to the Extension[Only in VS Code] : Version Lens.
This extension shows version information when opening a package or project. So, you don't need to reach out to the package manager to find package update information.

![Version Lens showing package versions [with pre-release versions]](https://cdn.hashnode.com/res/hashnode/image/upload/v1653727635489/14SYV89YB.gif?auto=format,compress&gif-q=60&format=webm)
4. Colorize Brackets
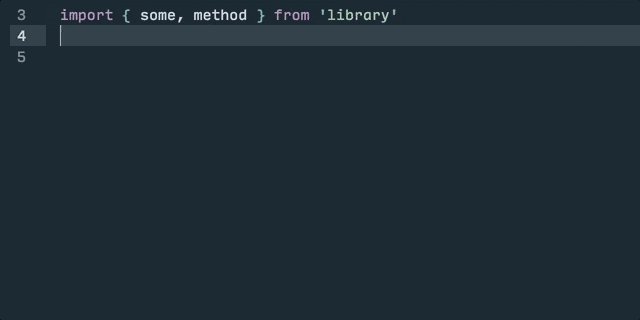
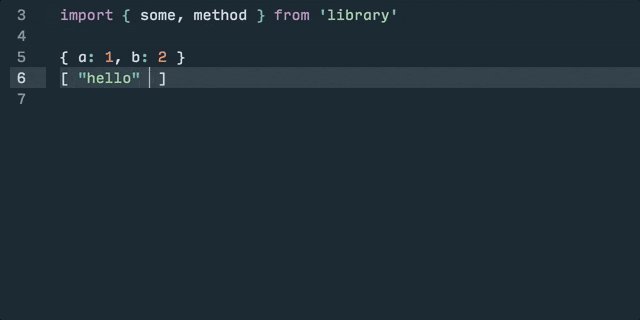
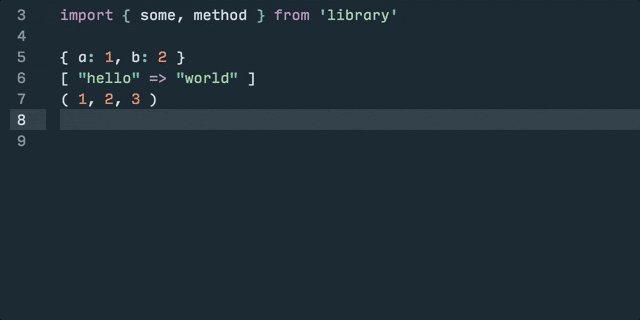
Link to the extension[Only in VS Code] : Bracket Padder.
This extension automatically closes all the open brackets used in a programming files. Brackets can be very messy and confusing in languages like java, but now no more with this extension.

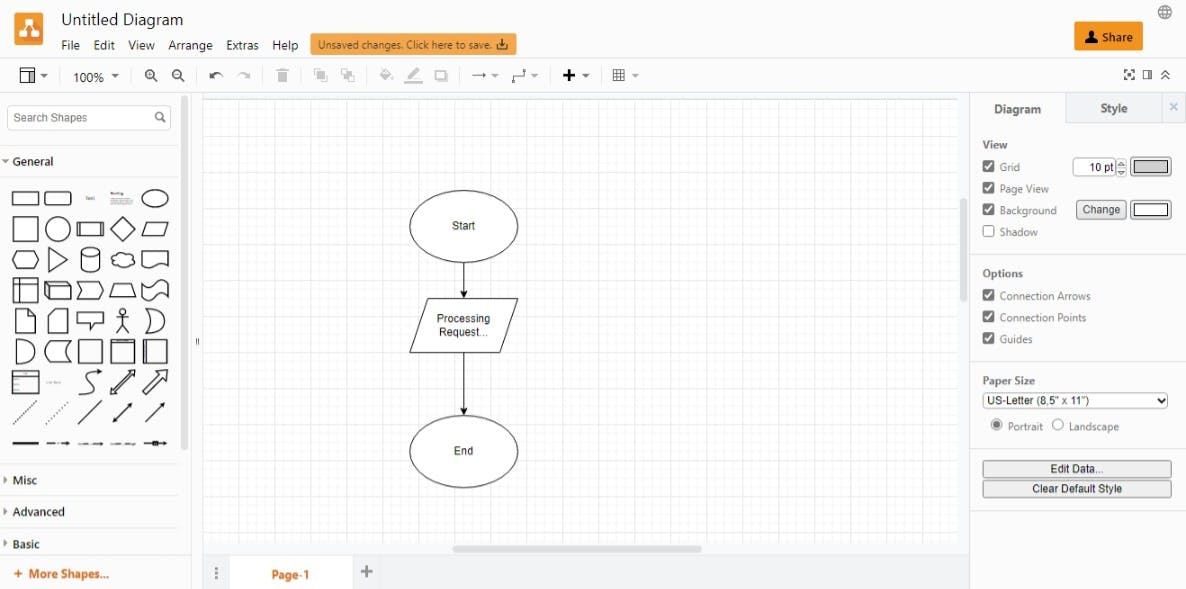
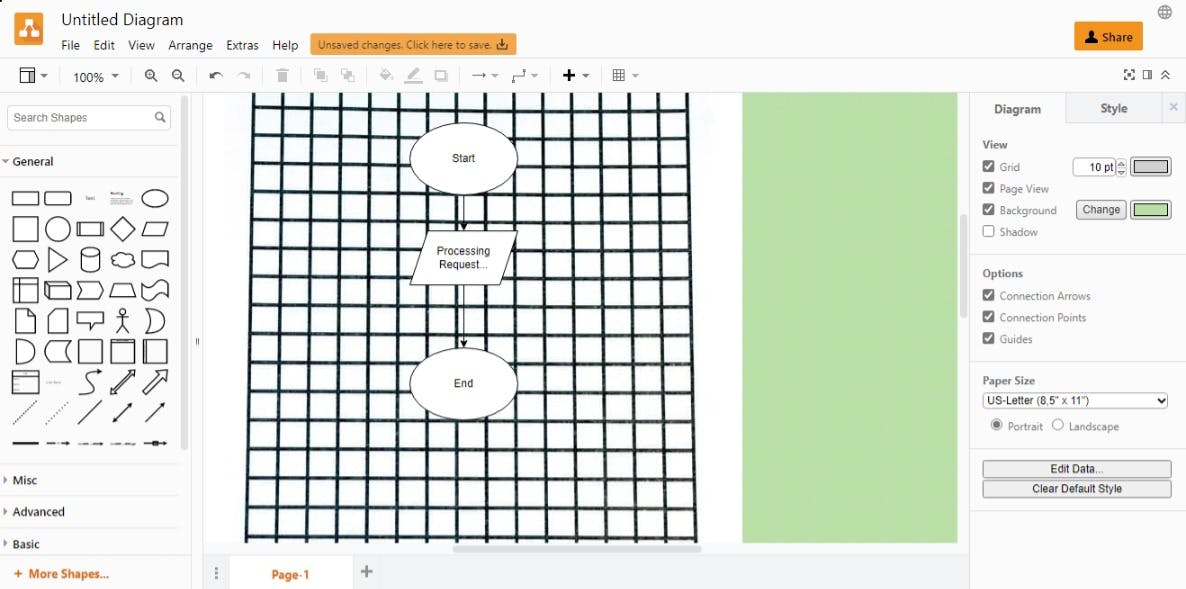
5. Flowchart drawing at ease
Link to the website : Diagrams.net
This is one of my favourite tools because of a number of reasons -
- It is simple and easy to use.
- It is completely free.
- It directly saves the image at wherever place you would like (Local disk, Google Drive, One Drive, GitHub, Dropbox and GitLab)
- You can download the diagram image in any format of your choice(XML, Editable Bitmap Image (.png), Editable Vector Image (.svg), JPEG, PDF and HTML File (.html))
- It has support for more than 30 languages.
- It provides almost every possible shapes whose size can easily be increased by just a drag !
- It is very fast and responsive.
- It also has support for custom backgrounds.


So, these were the 5 helpful developer tools to check out to increase productivity. For any suggestion or error, please comment down below. It will be highly appreciated.